Build Data Apps in Julia.
Genie is an open source framework with all you need to quickly build production-ready, data-centric web apps with Julia.
Trusted by data scientists & research engineers at amazing companies
Powerful and easy to use
Genie is a full-stack framework with low-code libraries & tools that simplify web app development.
Full-Stack Web Development
Build full-stack web apps and backends in Julia.
- High-performance web server
- Powerful router
- Flexible template engine (Julia, HTML, Markdown, JSON, JavaScript)
- Encrypted cookies & sessions
- WebSockets & SSE support
# Genie Hello World! # As simple as Hello using Genie route("/hello") do "Welcome to Genie!" end # Powerful high-performance HTML view templates using Genie.Renderer.Html route("/html") do h1("Welcome to Genie!") |> html end # JSON rendering built in using Genie.Renderer.Json route("/json") do (:greeting => "Welcome to Genie!") |> json end # Start the app! up(8888)
Low-Code Web App Development
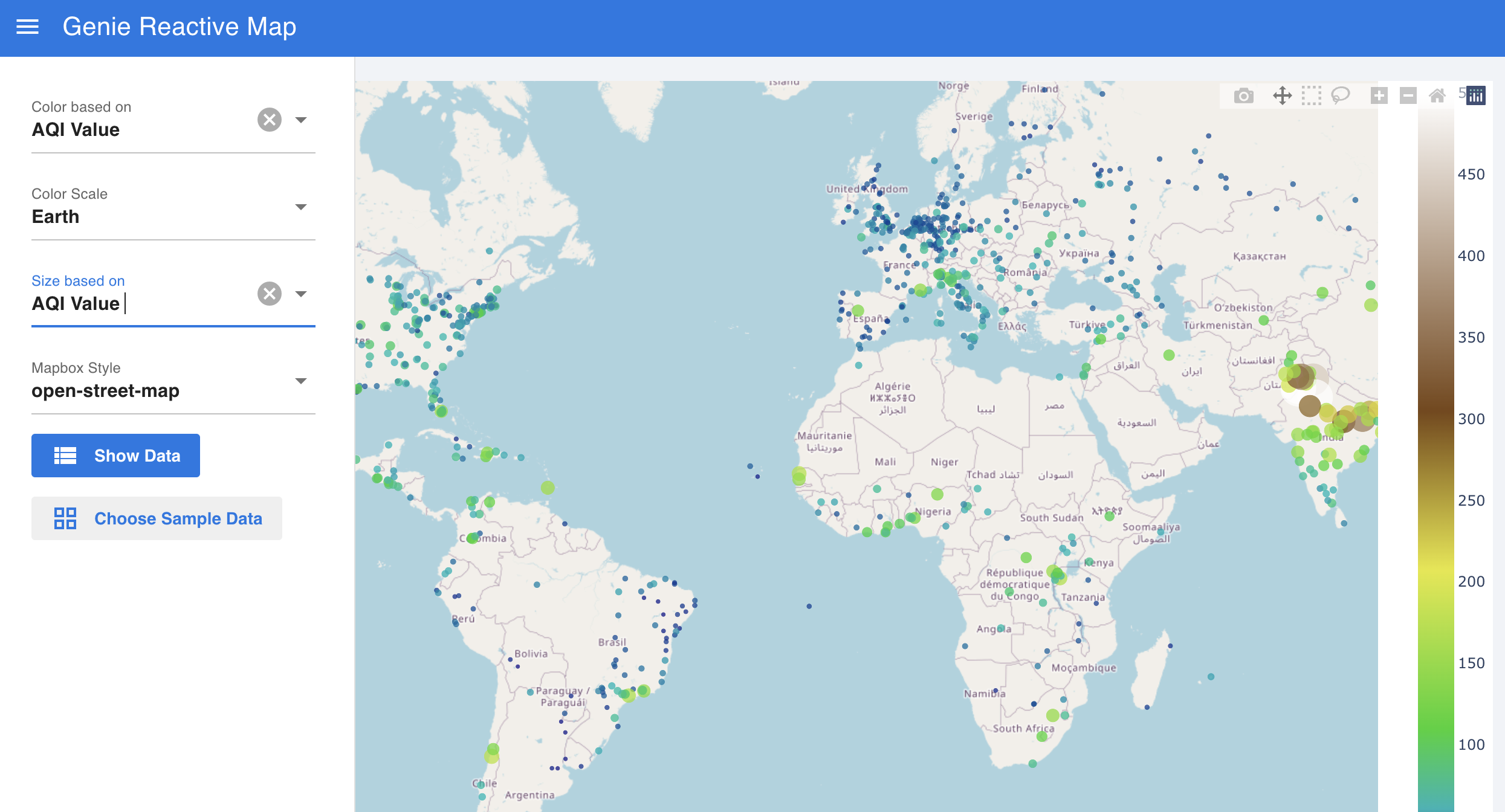
Build reactive, data-centric web apps and GUIs in low-code Julia.
- Easy to learn
- Build web apps with few lines of Julia code (no HTML, CSS or JS required)
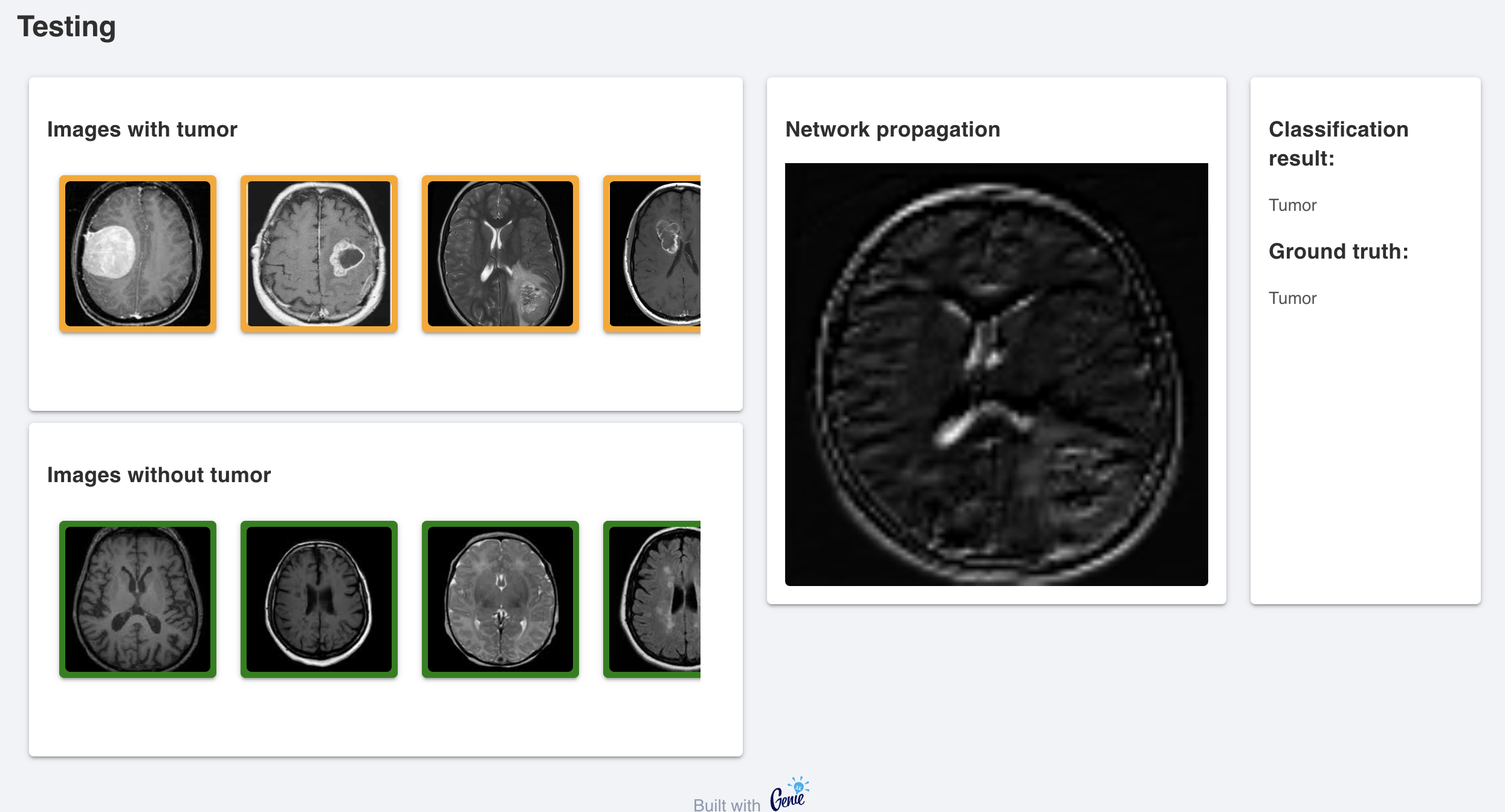
- Build rich GUIs
- Use 30+ web UI components
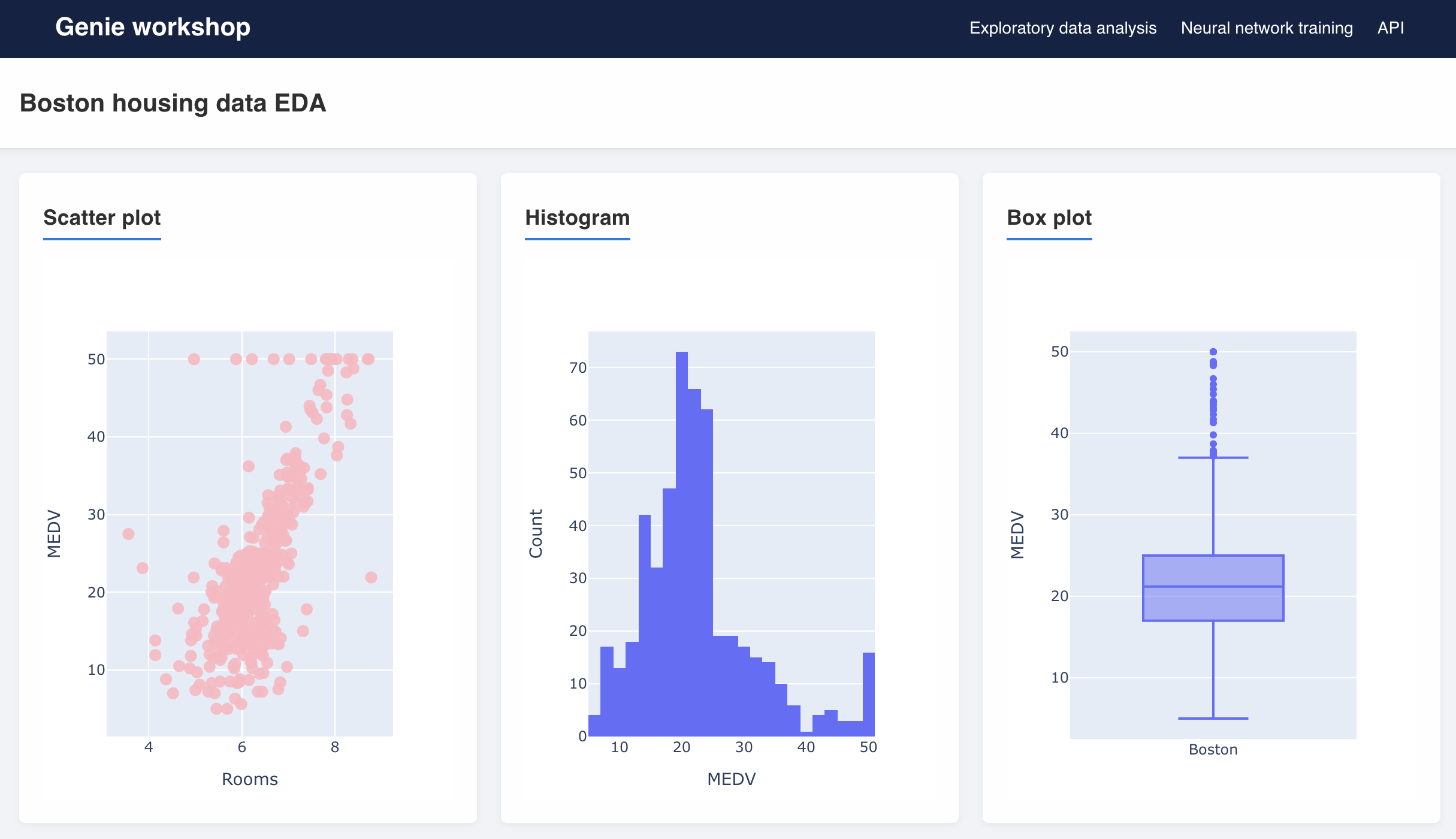
- Visualize any data
- Choose from over 40 Plotly charts
# Reactive web app template module App using GenieFramework @genietools # add your Julia data analysis code function mean_value(x) sum(x) / length(x) end # add reactive code to make the UI interactive @app begin # reactive variables are tagged with @in and @out @in N = 0 @out msg = "The average is 0." # @private defines a non-reactive variable @private result = 0.0 # watch a variable and exe code when its value changes @onchange N begin # the values in the UI will update automatically result = mean_value(rand(N)) msg = "The average is $result." end end # register a new route and the page to load on access @page("/", "app.jl.html") end
Genie Builder 1.0
Low-code data app development tool for VS Code with a drag & drop UI editor and AI assistant.
- Build rich UIs faster with drag & drop
- Choose from 35 web UI components and 40+ charts
- Write your app logic in low-code Julia
- Import your Julia code & expose reactive variables with macros
- Embedded AI assistant
- Ask AI to customize the UI of your app, or for help with your code
- Publish in one-click on JuliaHub or deploy elsewhere
- Genie Builder integrates with JuliaHub offering access to a secure platform with collaboration and publishing capabilities. Want to develop locally and deploy elsewhere? No problem - buy a local license.
Databases
ORM solution for Julia making it easy to work with relational databases.
- Postgres
- MySQL
- SQLite
Base.@kwdef mutable struct User <: AbstractModel id::DbId = DbId() username::String = "" password::String = "" end Validation.validator(::Type{User}) = ModelValidator([ ValidationRule(:username, UsersValidator.not_empty), ValidationRule(:username, UsersValidator.unique), ValidationRule(:password, UsersValidator.not_empty) ]) function register() User(username = params(:username), password = params(:password) |> hash_password, name = params(:name), email = params(:email) ) |> save! end
First Party Plugins
Genie Framework provides a plugin system that allows you to extend the functionality of your apps.
- Authentication
- SwagUI for building APIs
- Autoreload
- Authorization
using SwagUI, SwaggerMarkdown @swagger """ /api/predict/{id}: get: description: Predict the MEDV of a house. parameters: - in: path name: N required: true description: Length of the random number vector. schema: type: integer responses: '200': description: OK """ route("/numbers/:N::Int", AnalysisController.api_numbers, method=GET)
Build with Genie, publish in one-click on JuliaHub.
Deploy and host your Genie apps on a secure platform. Share with the world, or protect with password.
Why Genie?
Genie is the no.1 Web Framework for Julia. Build web apps, backends, GUIs and APIs - all in pure Julia.
Easy to learn
Our low-code tools abstract much of the complexities of web development so you can focus on what you do best - working with data.
Scales with you
Build simple web apps and prototypes quickly, and scale to full-fledged production apps when you need it.
Native Julia
Genie is written in Julia by expert Julia open source developers, following its best practices. It's not a wrapper around a web framework written in another language.
Open source
Genie is actively maintained by a growing community of users and developers.
Community support
Open an issue on Github or join our Discord to access the help-forum channel.
Reliable and productive
Genie follows web development best practices and provides a stable and reliable framework for your web apps.
Why users love Genie
Our users are data scientists, R&D engineers and developers doing cutting-edge work in Julia.
Genie has been an essential tool in developing our web services and data applications, which are crucial for our portfolio management activities. By providing a natural integration of our in-house Julia tools with modern and flexible front-end capabilities, Genie allowed our small team to deliver sophisticated interactive analytics and evolve our information sharing practices.
Jeremie
Head of Science, Evovest
Genie has been a game-changer for my Julia-based data analysis and optimization work. With Genie, I can rapidly build apps around my Julia code and disseminate my work. I'm a scientist - not a web developer - but Genie was easy to pick up thanks to its low-code framework and helpful tutorials.
Victor
Senior Data Scientist, Nasdaq-listed Fusion Energy Company
Genie has super-powered our data science workflow, enabling us to effortlessly transition from Julia scripts to interactive web apps. This has shortened our experimentation cycle and enhanced stakeholder understanding. Genie’s biggest strength lies in the ability to start with just a few lines of code and yet offer endless customization options, ensuring we can rapidly deploy initial versions and seamlessly scale up to even the most complex applications.
John
Head of Data, Global Analytics Firm
Genie played a crucial role in my research project. We developed a low-cost Cavity Ring-Down system, opting for Julia to communicate with our oscilloscope, laser, and microcontroller. Genie served as our interface, enabling seamless data collection, display, and downloading from a server running the script. Genie was integral in setting up a simple way for us to create a GUI that interfaced with our instrument and allowed multiple users to observe what was going on in real time.
Charles
Physics Researcher
I used Genie to build a web-based monitoring tool for our research lab, and it was a revelation. I’m a research engineer, not a web developer, yet I found Genie to be accessible and easy to learn. Genie is excellent, stable and with a community ready to assist when you need it.
Yakir
Research Software Engineer, DataSturgeon
In Brazil's public health sector, we struggled with linking COVID-19 test results to notifications due to segregated web systems. With Genie, we developed an app for automated data-linking, significantly improving epidemiological surveillance efficiency.
Rafael
Software Developer, Public Health Organization